Buttons dienen dazu, dem/der Nutzer:in des Chatbots eine Eingabe auf die Bot-Reaktion zu erleichtern. Du kannst Buttons für WhatsApp, Facebook Messenger, Telegram und iMessage anlegen. Notify unterstützt zur Zeit die Button-Funktion nicht.
Die Beschriftung der Buttons (Button-Name oder Label) hat eine Beschränkung von 20 Zeichen, längere Beschriftungen werden abgeschnitten. Beim Klicken auf den Button wird eine Aktion ausgeführt. Dabei kann z.B. eine Textnachricht in den Chat gesendet, ein URL geöffnet, ein Anruf gestartet usw. werden. Bitte beachte: welche Aktionen unterstützt werden, ist von Messenger zu Messenger unterschiedlich.
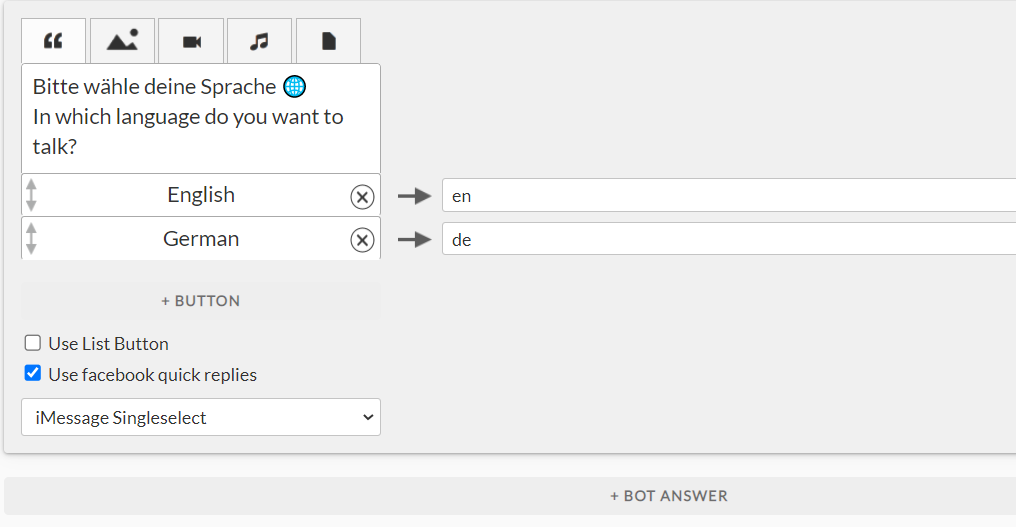
Beim Anlegen von Buttons in dem Bot-Builder sollen 2 Felder ausgefüllt werden: Button-Name kommt in das linke Feld und Button-Aktion in das Rechte. Wenn Du die Button-Aktion-Felder leer lässt, wird automatisch die Beschriftung Deines Buttons als Aktion eingefügt und beim Klicken auf den Button in den Chat gesendet.
Button-Typen
Wir unterstützen folgenden Button-Aktionen/Typen:
- Text / Postback: Gibt den als Button-Aktion hinterlegten Text aus wie eine manuelle Eingabe.
- URL: Wenn Du als Button-Aktion ein Link hinterlegst, wird dieser beim Antippen geöffnet (nicht verfügbar in regulären Buttons in WhatsApp, nur in Buttons in Notifications)
- Schnellantworten (Quick reply): Setze das Häkchen, wenn die Buttons als Schnellantworten in Facebook erscheinen sollen. Diese speziellen Buttons verschwinden nach dem Anklicken/Antippen wieder.
In Facebook und WhatsApp sind bis zu 3 Buttons in einer Nachricht erlaubt (dies gilt allerdings nicht für Quick-Replies in Facebook). Legst Du mehr als 3 Buttons in dem Bot-Builder an, so werden diese automatisch in 3-er Gruppen aufgeteilt. Wenn Du mehr als 3 Buttons verwenden möchtest, wäre evtl. List-Buttons (siehe nächster Punkt) eine sinnvolle Alternative zu regulären Buttons (verfügbar in WhatsApp und Apple Business Chat, siehe die Beschreibung unten).
Zusammenfassung von Button-Funktionalitäten in verschiedenen Messengers:
| Buttons | Number | List | URL | Images | Multiselect |
|---|---|---|---|---|---|
| 3 | ✔ | ❌ | ❌ | ❌ | |
| 3 | ❌ | ✔ | ❌ | ❌ | |
| Apple Business | unbegrenzt | ✔ | ✔ | ✔ | ✔ |
| Telegram | unbegrenzt | ❌ | ✔ | ❌ | ❌ |
| Webchat | unbegrenzt | ❌ | ✔ | ❌ | ❌ |
| ❌ | ❌ | ❌ | ❌ | ❌ | |
| Notify | ❌ | ❌ | ❌ | ❌ | ❌ |
| Viber | ❌ | ❌ | ❌ | ❌ | ❌ |
List-Buttons
WhatsApp und Apple Business Chat bieten eine weitere Funktion – die Auswahlliste – an. Hierbei ist es möglich, bis zu 10 verschiedene Antwortmöglichkeiten für den/die User:in zur Auswahl einzustellen. Das schränkt nicht nur die möglichen Eingaben ein, sondern erspart auch dem/der Endnutzer:in Einiges an Tippen. In WhatsApp darf der/die Nutzer:in eine von diesen Möglichkeiten auswählen. Im Apple Business Chat sind Single-Choice sowie Multiple-Choice Auswahl möglich.
Eine ansprechende und effiziente Liste erstellst Du ganz einfach in vier Schritten:
- Füge in deinem Botantwortfeld einen Button hinzu.
- Setze ein Häkchen bei „Use List Button“.
- Ergänze das angezeigte Listentemplate um den Namen der Liste (optional), Nachrichteninhalt, Footer (optional).
- Lege nun die Auswahlmöglichkeiten an: Namen der einzelnen Optionsbuttons, Beschreibung der einzelnen Buttons (optional), Payload der einzelnen Buttons. Falls kein Payload definiert wurde, wird dazu der Name des Buttons verwendet.
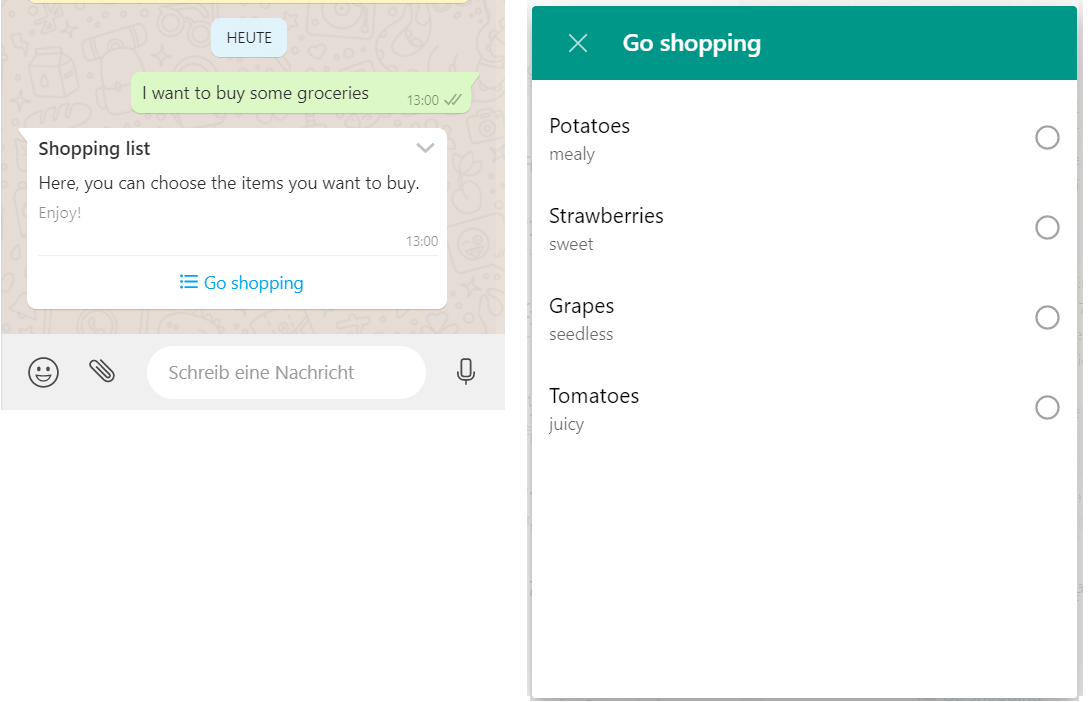
So sieht das Ganze letztendlich in WhatsApp aus:
Die List-Buttons könnte man gut für folgende Anwendungsfälle verwenden:
- Produktlisten
- verschiedene Serviceanfragen
- mehrere Sprachen
- den idealen Tag für einen Anruf buchen
- … und vieles mehr
Spezialsyntax für Buttons
Alternativ kannst Du Buttons über den folgenden Syntax anlegen:
__BUTTONS __LABEL Dein-Button-Label __DESCRIPTION Deine-Button-Beschreibung __PAYLOAD Dein-Button-Payload
Bitte beachte die Doppelunterstriche! Die Beschreibung ist optional und gilt nur für Listen-Buttons. Wenn Du Notify benutzt, das keine Buttons verwendet, werden über diesen Weg angelegte Buttons in ein textuelles Auswahlmenü in Notify konvertiert.
Dynamische Buttons
Buttons helfen dabei, dem/der Nutzer:in das Tippen zu erleichtern. Aber die Buttons die bis jetzt besprochen wurden, sind „statisch“. Als Aktion können sie ein Wort wiedergeben, das sich jedoch nicht von Nutzer:in zu Nutzer:in verändern kann. Was aber, wenn es nötig ist, dass das Button-Label eine Variable wiedergibt, die sich jederzeit je nach für den/die Nutzer:in gespeicherten Wert verändern kann? Hier kommen die sogenannten „dynamischen Buttons“ ins Spiel.
Anwendungsmöglichkeiten für dynamische Buttons sind:
- Buttons personalisieren
- mit Buttons auf eine API Schnittstelle zugreifen lassen
Erst einmal müssen wir uns aussuchen, welcher Inhalt am Ende in den Buttons stehen soll. Dann haben wir verschiedene Möglichkeiten, wie wir den Inhalt platzieren: einfache Variablen, eine foreach-Schleife mit Sammlung/Enumeration/ JSON Array.
Dynamische Buttons mit einzelnen Variablen
Die einfachste Methode, dynamische Buttons zu erstellen ist einzelne Variablen in Buttons auszugeben.
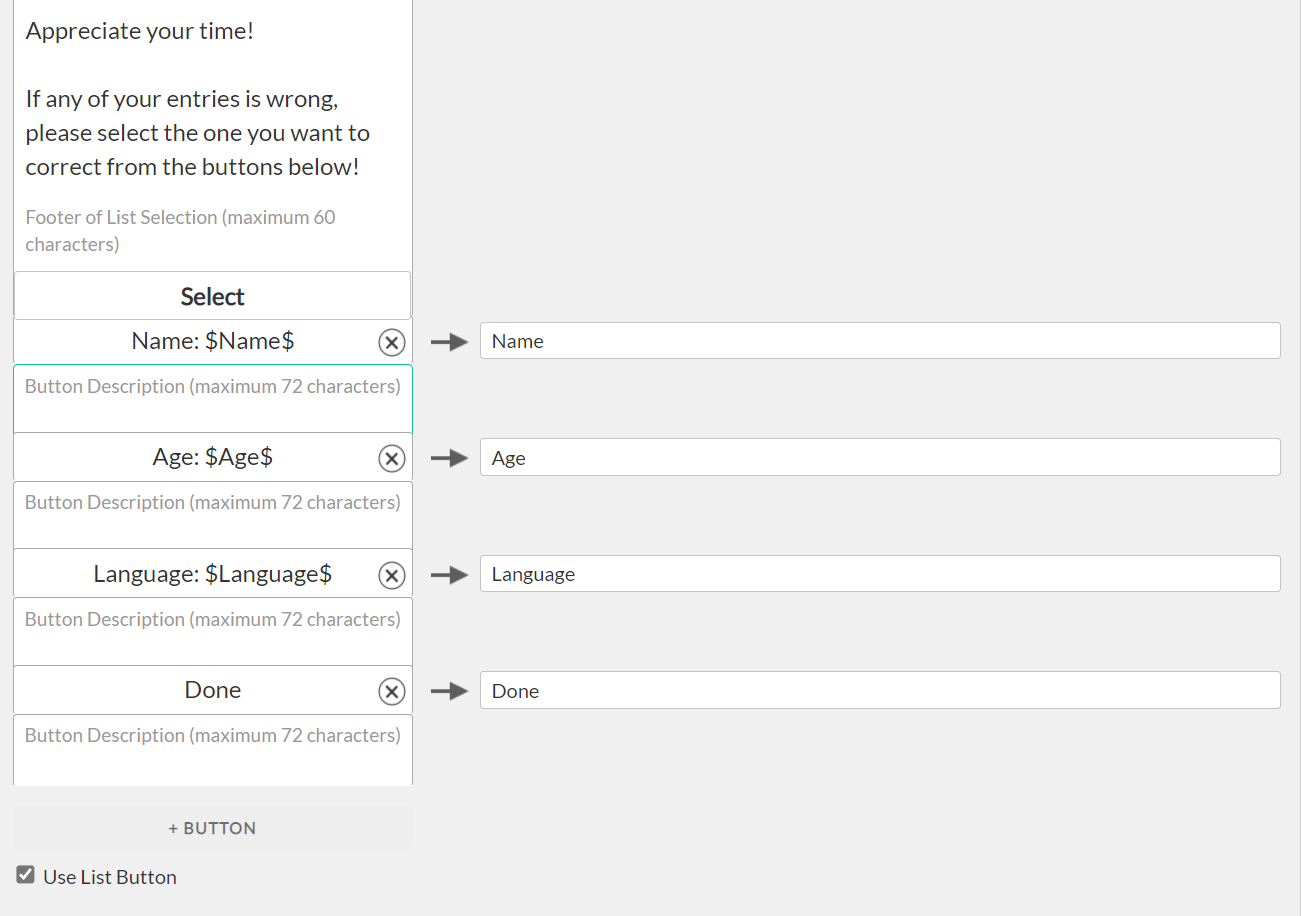
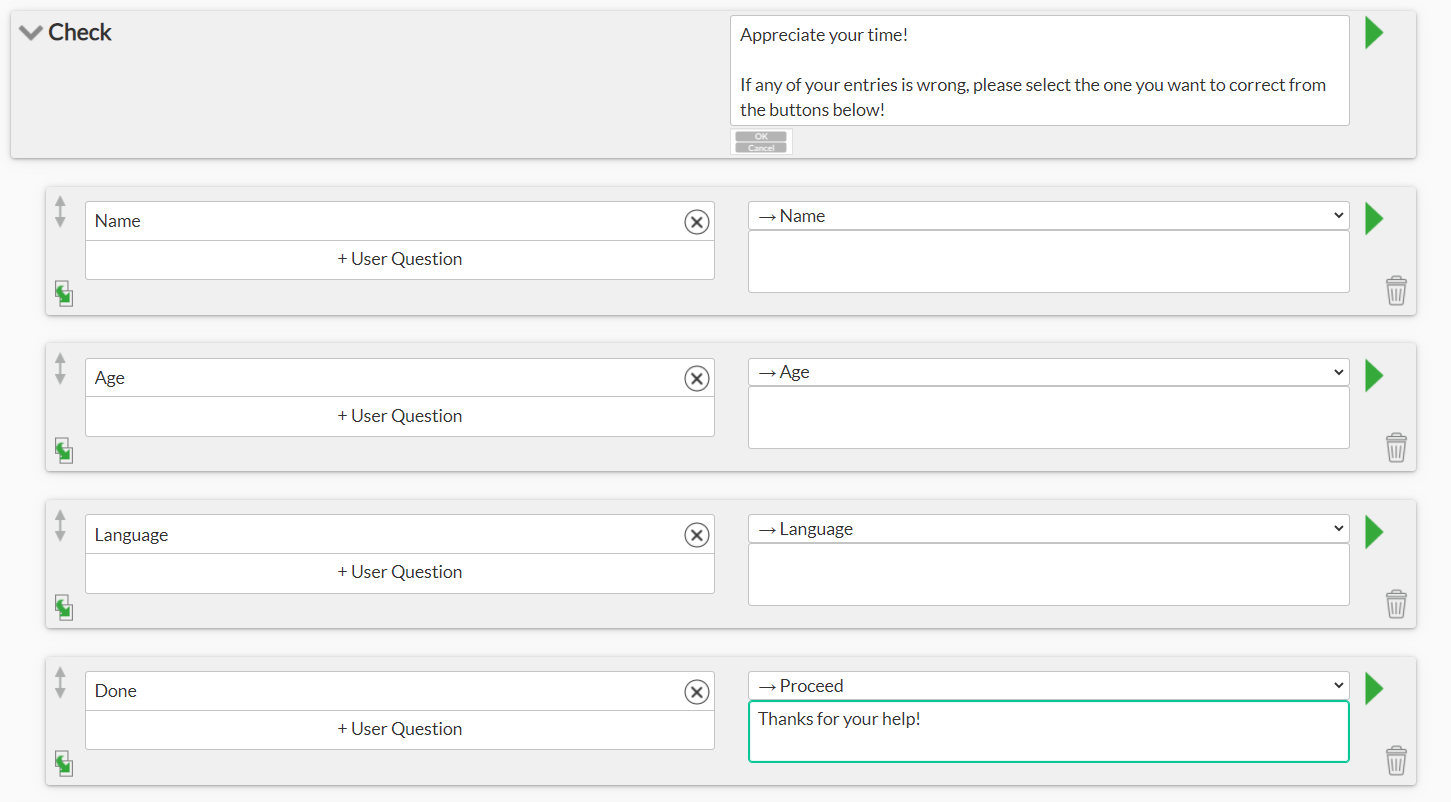
Das funktioniert sehr intuitiv und ist deshalb eine gute Möglichkeit mit dynamischen Buttons anzufangen. Als Anwendungsbeispiel gibt es hier einen simplen Bot, der Nutzerdaten sammelt und schließlich die Eingaben noch mal als Zusammenfassung dem/der Nutzer:in anzeigt. Dabei hat der User die Möglichkeit über Buttons auszuwählen, welche Eingabe er/sie korrigieren will. Da die Labels von Buttons nutzerspezifische Informationen beinhalten sollen, werden Variablen in Button-Namen verwendet. In unserem Beispiel ist Button-Payload statisch, z.B. Trigger „name“, der Weiterleitung ins Thema „Name“ auslöst:
So könnte das ganze Thema aussehen:
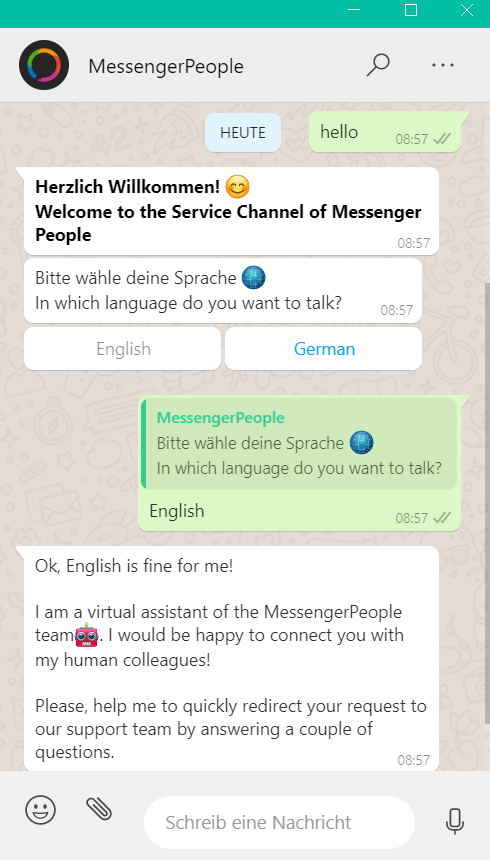
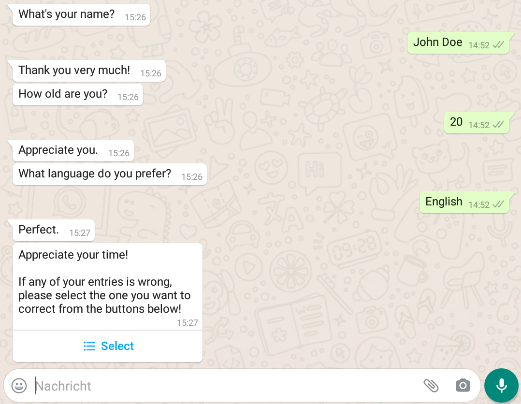
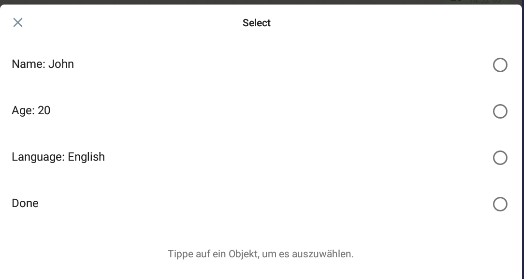
Im Chatverlauf sieht das Ganze wie folgt aus:
Dynamische Buttons mit Foreach-Schleifen
Manchmal ist jedoch im Voraus weder der Inhalt der Buttons, noch die benötigte Anzahl bekannt, z.B. wenn man die Inhalte von Buttons aus Variablen vom Typ Enumeration/Sammlung oder einem API-Call bezieht. Für diese Fälle könnte man Buttons mit dem Spezialsyntax (siehe oben) in Verbindung mit foreach-Schleifen anlegen: hier wird über die Werte von Variablen iteriert und diese als Buttons ausgegeben.
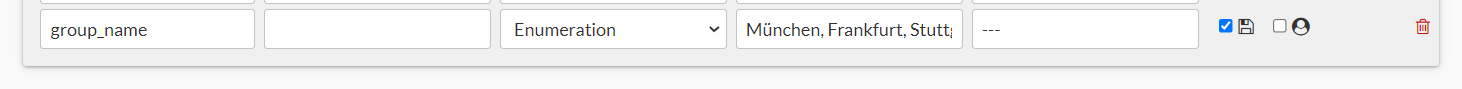
In unserem Beispiel gibt es eine Variable $group_name$ vom Typ Enumeration, für die die vordefinierte Geschäftsstandorte als zugelassene Werte definiert sind. Die einzelne Geschäftsstandorte werden dem Nutzer als Buttons zum Auswahl angeboten.
Die Variable $group_name$ wurde von uns mit vordefinierten Werten angelegt:
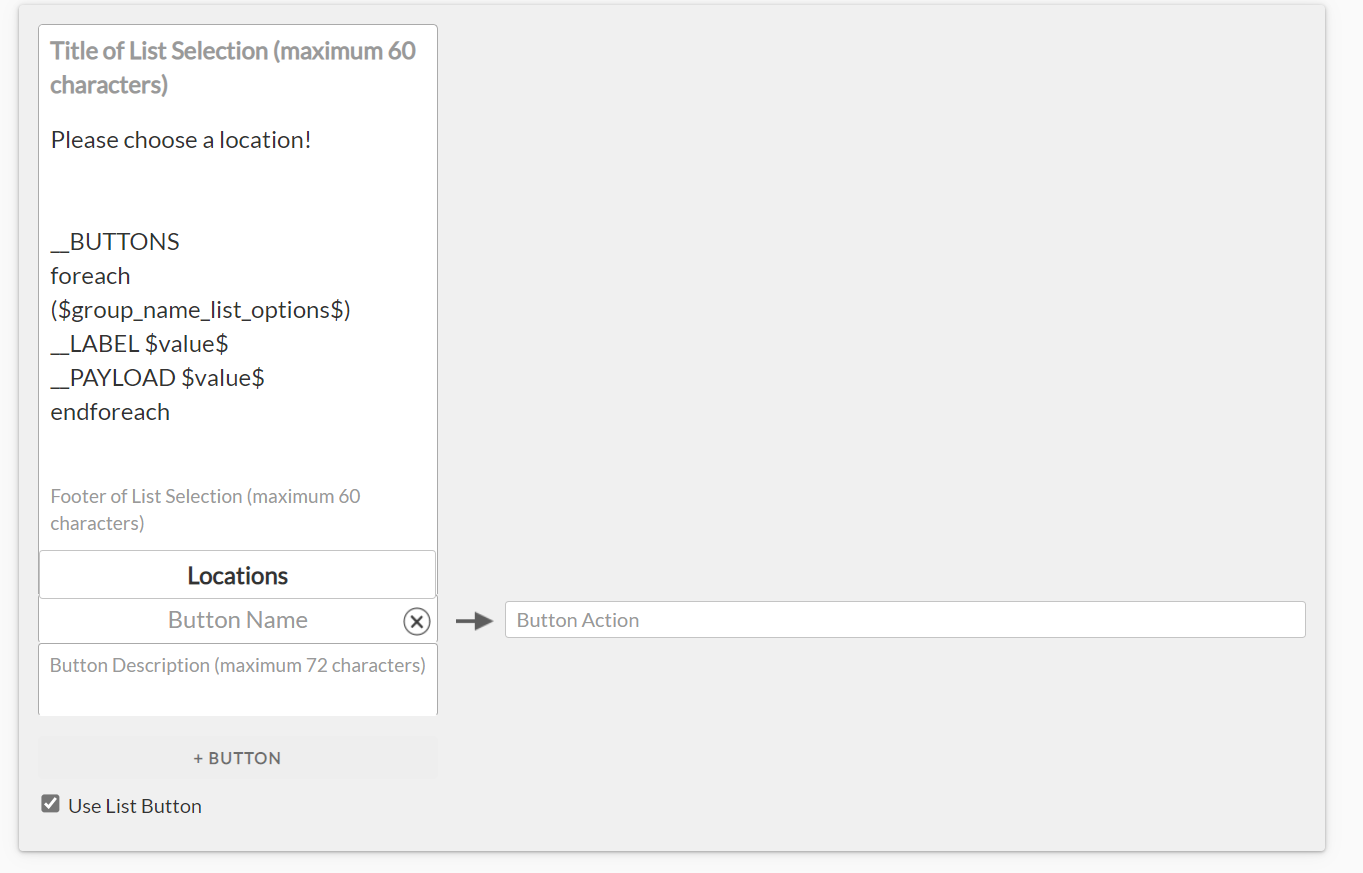
Mit folgendem Syntax wird über die in der Variable $group_name$ vordefinierten Werte iteriert (Zugriff auf einzelne Werte über den Zusatz _list_options: $group_name_list_options$):
Der leere List Button wird von der foreach-Schleife befüllt, je nachdem wie viele Werte also in $group_name$ gespeichert sind, werden auch neue Buttons erstellt. Klassischerweise ist die Anzahl der Werte ja schon definiert, jedoch macht die foreach-Schleife das Anpassen der Variable einfacher und besonders wenn die Werte aus einer API kommen, weiß man nicht immer wie viele Werte es pro Variable gibt.
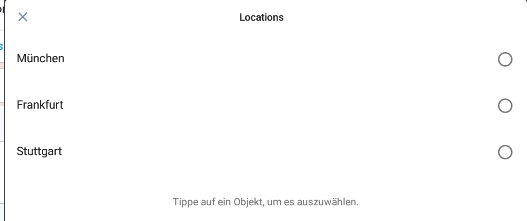
Im Chat sieht das dann aus wie folgt:
Für Deinen Use-Case übernehme einfach unser Code Schnipsel und gib Deine individuellen Variablen ein! Bedenke nur immer: Das Button Label und der Payload dürfen nicht länger als 20 Zeichen, die Description nicht länger als 72 Zeichen sein!
__BUTTONS foreach ($group_name_list_options$) __LABEL $value$ __PAYLOAD $value$ endforeach