WhatsApp Button mit vorgefertigter Nachricht und Variablen
Du hast viele Produkte in Deinem Onlineshop oder auf Deiner Website und fändest es super, wenn es einen Button gibt, über den Deine Kund:innen direkt mit einer vorgefertigten Nachricht z.B mit Produktname und Produkt ID Kontakt zu Dir aufnehmen können?
Das musst du machen:
- Überlege Dir einen Satz, welcher Deine Kund:innen angezeigt werden soll
Bsp.: Ich interessiere mich für das Produkt {{product.title}} mit der Produkt ID {{product.id}} - Überlege Dir die Beschriftung des Buttons.
Bsp.: Ich möchte meine Frage per WhatsApp stellen. - Gehe in das Cheat Sheet Deines Shopsystems und schaue wie die Produktinformationen gelistet sind.
Shopify: https://www.shopify.com/partners/shopify-cheat-sheet
Shopware: https://developers.shopware.com/developers-guide/cheat-sheet/ - Hole Dir den Click to Chat Link aus unserer MCP (Messenger Communication Platform) unter Einstellungen >> Channel >> Promotion Tool: https://app.messengerpeople.com/settings/widget-editor
- Lege im Quellcode des Shopsystems einen HTML Code an, der befielt, dass ein Button mit der vorgefertigten Nachricht auf der Website eingefügt werden soll.
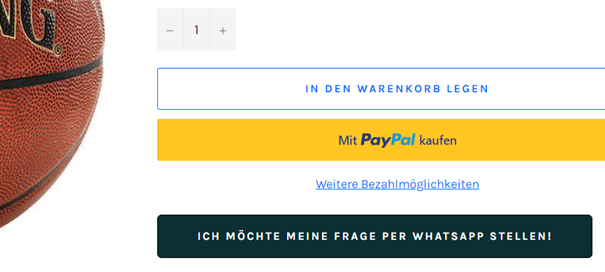
Bsp.: <a class=“btn btn-default btn-block btn-lg text-bold text-uppercase“ style=“color: #fff;background: #0C2F33;border-color: #000;border-radius: 5px;“ href=“https://wa.me/4915792467692?text={{ „Ich interessiere mich für das Produkt “ | url_encode }}*{{product.title}}* mit der Produkt ID *{{product.id}}*. Ich habe folgende Frage: „>Ich möchte meine Frage per WhatsApp stellen!<i class=’fab fa-whatsapp‘></i></a> - Nun hast Du einen Button, der der wie folgt aussieht und direkt zu WhatsApp leitet: